Настройте pop-up всего за три шага:
- разместите код формы на сайте,
- интегрируйте письма после подписки,
- отрегулируйте, что будут видеть посетители.
Подробная инструкция по каждому шагу здесь.
Чтобы настройки всплывающей формы стали вам доступны, необходимо зарегистрироваться на emailtools.ru и внести необходимые настройки домена и отправителя.
Если с этим возникнут сложности, мы поможем.
При регистрации пользователю в личном кабинете присваивается уникальный ID, и можно переходить к настройкам pop-up формы.
1 шаг – размещаем форму на сайте
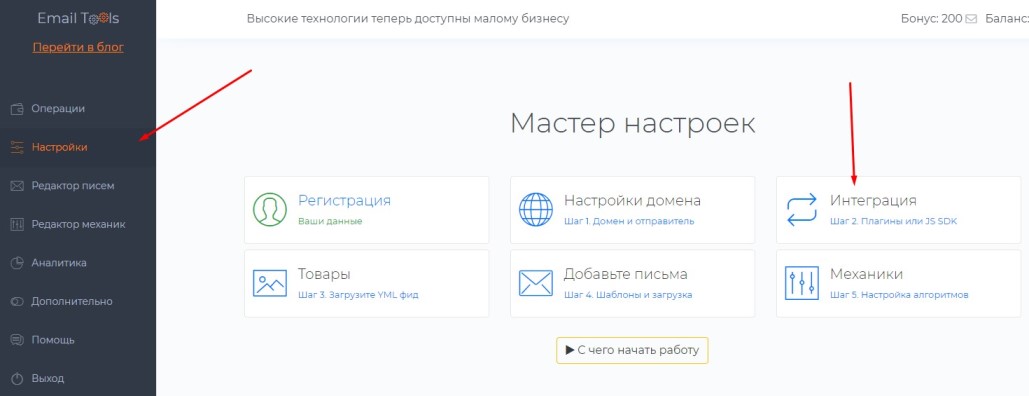
Для установки pop-up на сайт заходим в интеграцию,

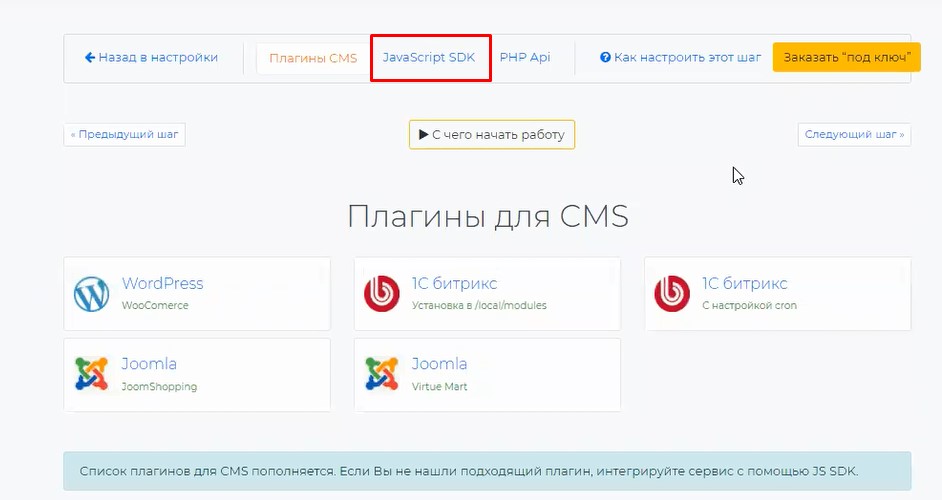
выбираем Javascript Sdk,

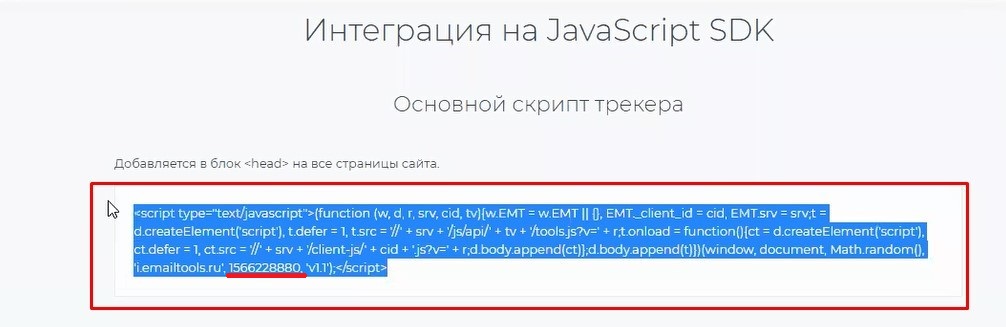
копируем открывшийся код (в нем уже есть присвоенный вам при регистрации уникальный ID)

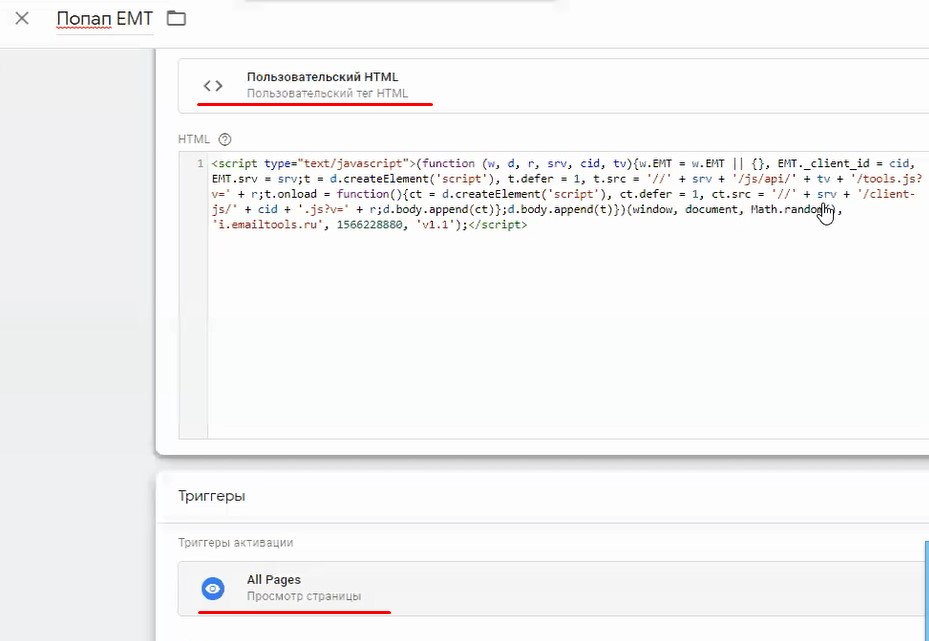
и устанавливаем его на сайт – через панель администратора или, например, посредством диспетчера тегов Google Tag Manager.
Пример установки в диспетчере тегов

2 шаг – интегрируем письма
Чтобы попавший в вашу базу потенциальный клиент не оказался брошен на произвол судьбы, необходимо начать поддерживать с ним контакт.
Для этого после подписки через pop-up клиенту рекомендуется отправить хотя бы одно письмо или небольшую цепочку писем.
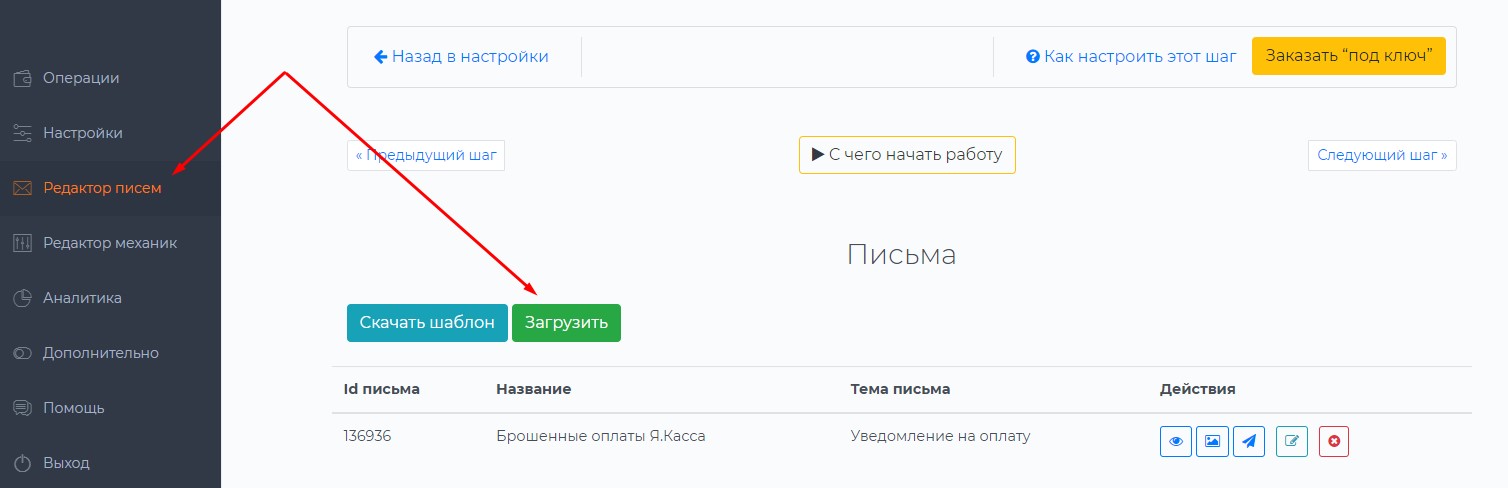
Загрузка писем происходит в редакторе писем.

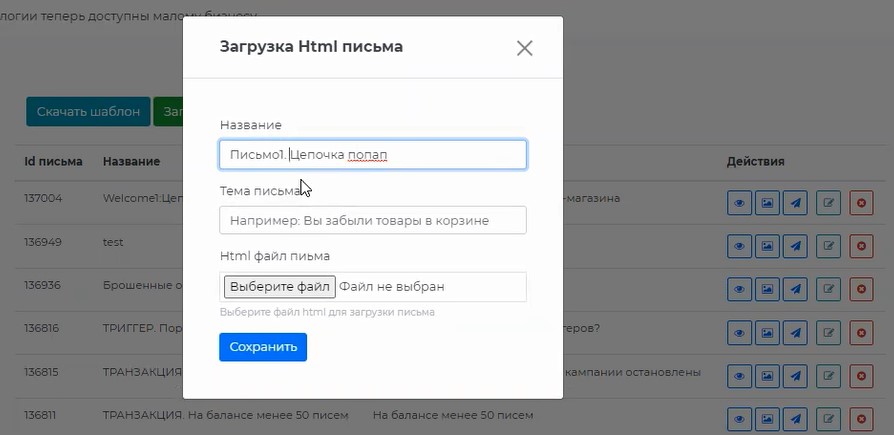
После добавления каждого письма нажимаем «Сохранить», и оно появляется в редакторе.

3 шаг – вносим настройки самого pop-up
Осталось отрегулировать внешний вид и время появления всплывающей формы.
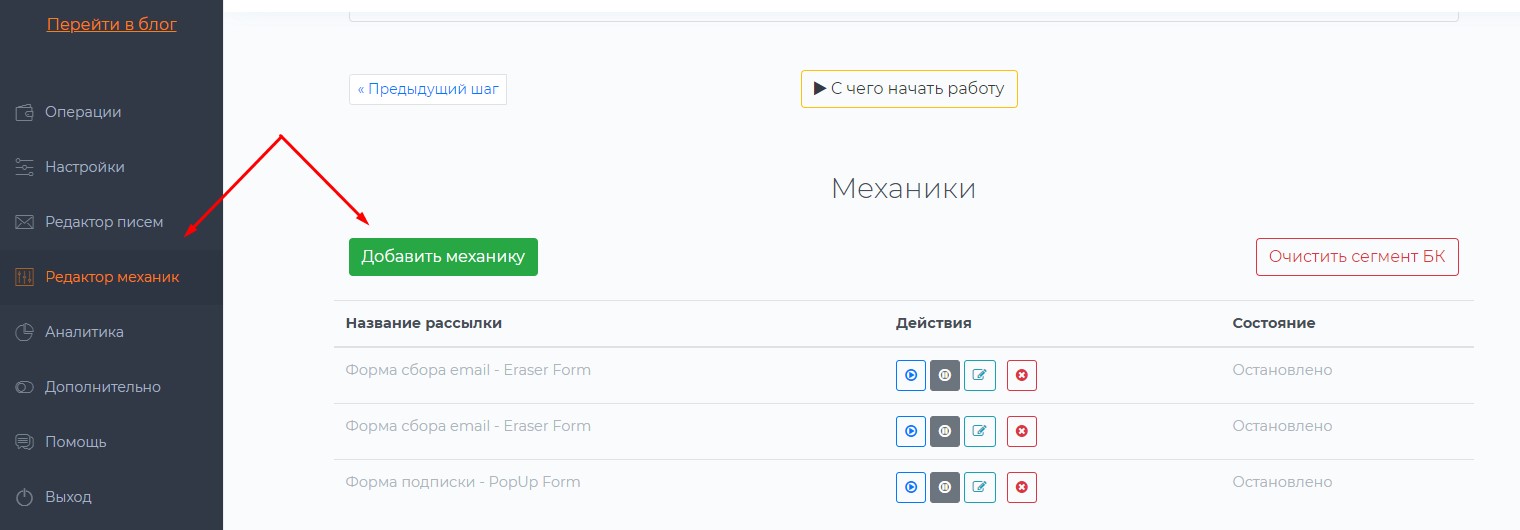
Для этого в редакторе механик выбираем «добавить механику».

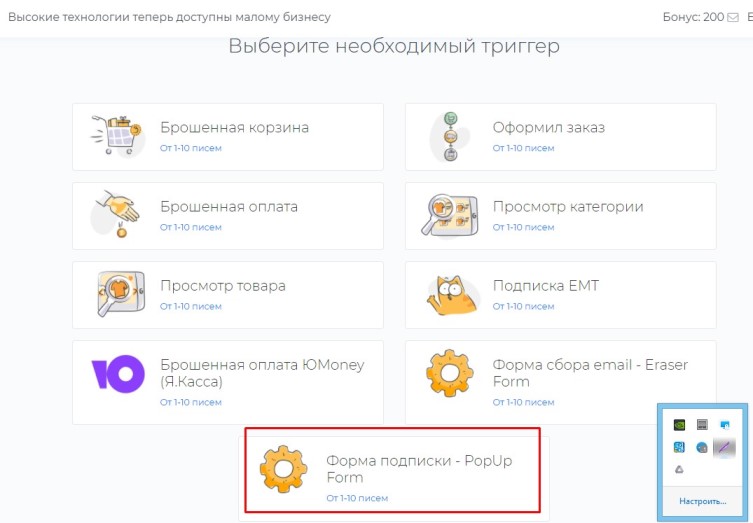
Затем выбираем нашу форму.

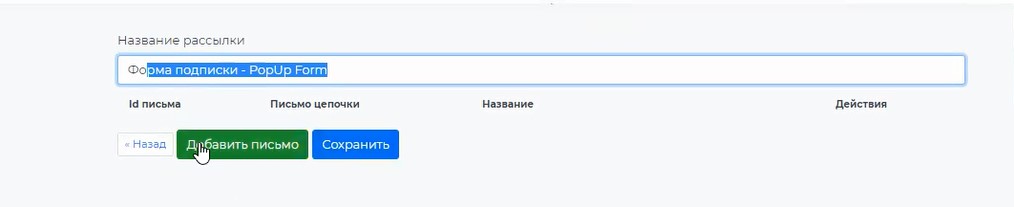
Даем форме уникальное имя (чтобы не перепутать формы, если у вас будет сразу несколько попапов).

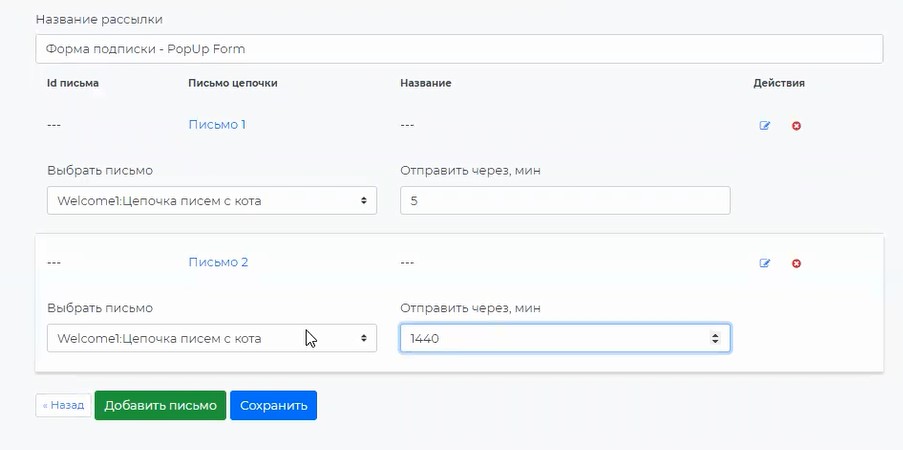
Привязываем к pop-up добавленные ранее письма и указываем время их отправки. Например, первое - сразу после подписки (указывается стандартное время 5 минут), второе – через сутки (мы указали время в секундах) и т.д.

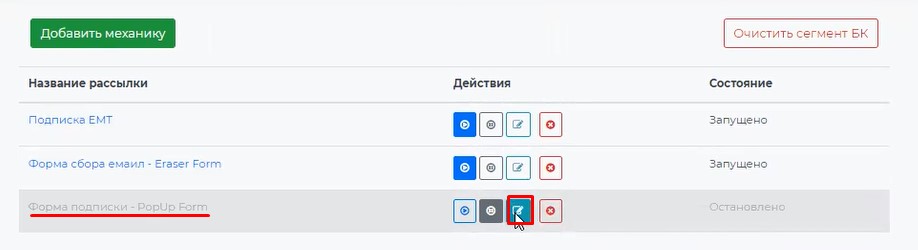
Нажимаем на синюю кнопку «Сохранить» сразу под письмами – и новая форма появляется в редакторе механик пока что в режиме «Остановлено».

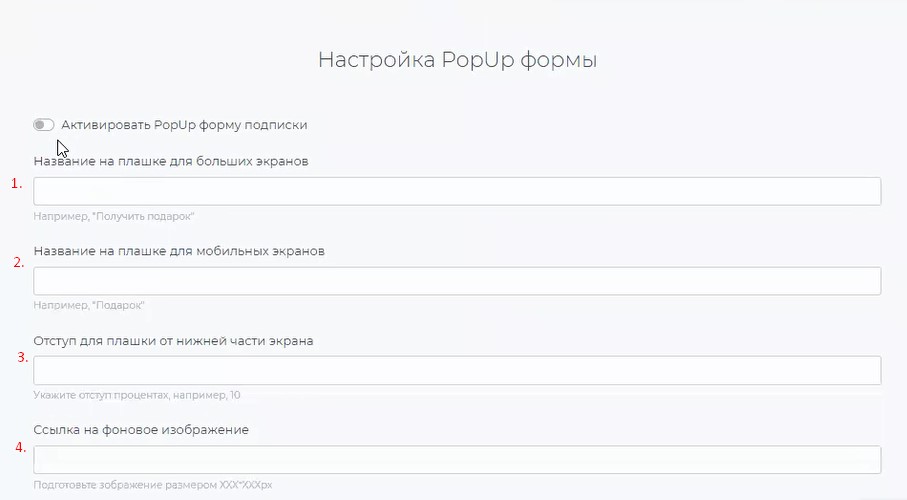
Заходим в настройки формы и прописываем, что будут видеть пользователи на сайте:



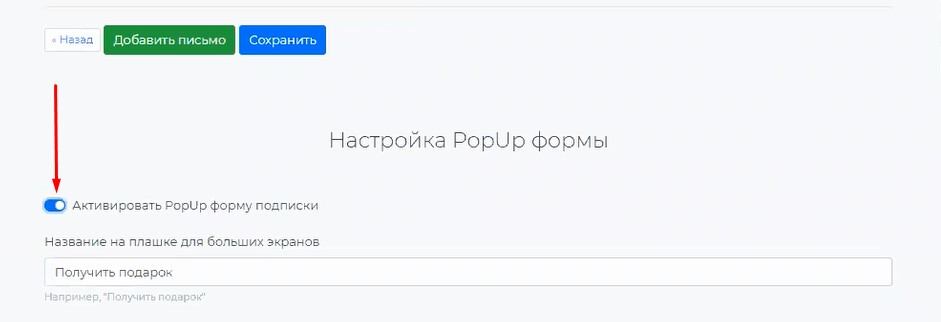
- Короткая надпись на ярлыке формы, которую увидят пользователи десктопов.
- Надпись на ярлыке для мобильных экранов, соответственно.
- Отступ от нижней части экрана: рекомендуемое значение – от 10 пикселей, но можно регулировать в зависимости от особенностей вашего сайта.
- Картинка, которая будет показываться в качестве фона вашей формы.
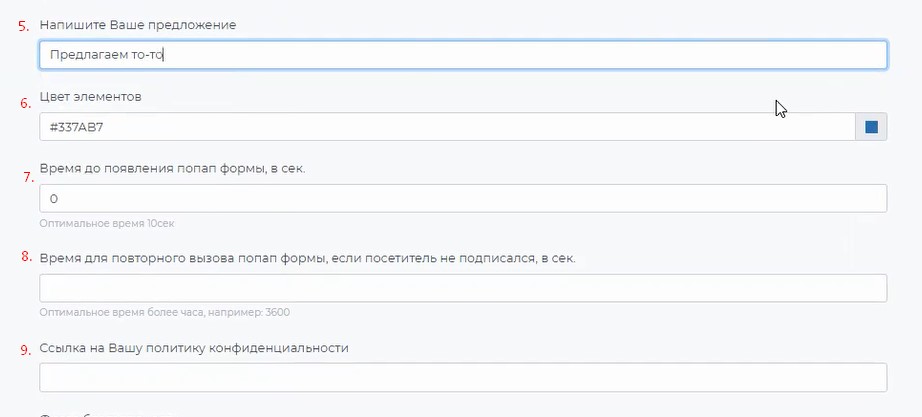
- Оффер, предложение, призыв, который будет демонстрировать форма (подпишитесь, получите подарок, держите промокод и т.п.).
- Основной цвет текстовых элементов формы.
- Рекомендуемое время до появления pop-up – от 10 секунд (оптимально 20).
- Время для повторного появления pop-up – лучше предусмотреть побольше, например, неделю или несколько дней, чтобы форма не беспокоила посетителей слишком часто и не раздражала. Эта опция действует только для тех, кто еще не подписался через pop-up. Для подписанных пользователей форма повторно не появляется.
- Ссылка на политику конфиденциальности (можно взять с вашего сайта).
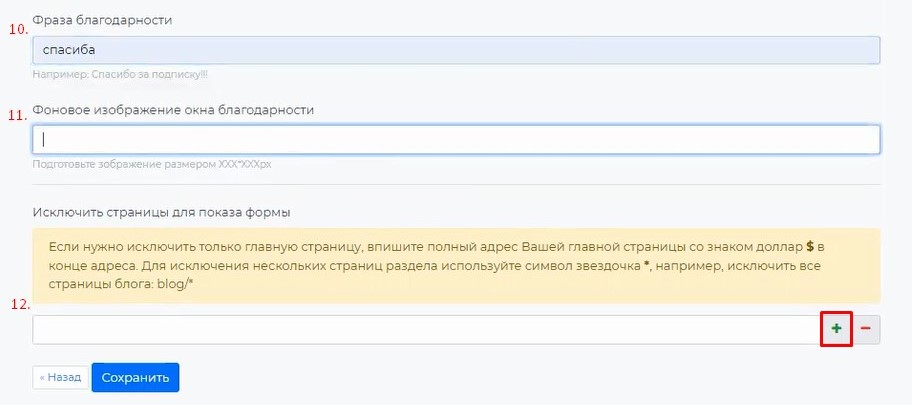
- Фраза, которую пользователь увидит после подписки.
- Картинка, которую пользователь увидит после подписки (обратите внимание, фоновые изображения до и после подписки должны быть одинаковых размеров).
- Здесь можно установить одну или несколько страниц, на которых форма не будет показываться. Обычно это корзина (чтобы pop-up не мешал совершать покупку) и личный кабинет (чтобы pop-up не раздражал тех, кто уже совершил покупку).
После внесения всех настроек не забываем нажать на синюю кнопку «сохранить».
И, наконец, чтобы pop-up появился на сайте, его нужно активировать и снова «сохранить» внизу.

Готово!
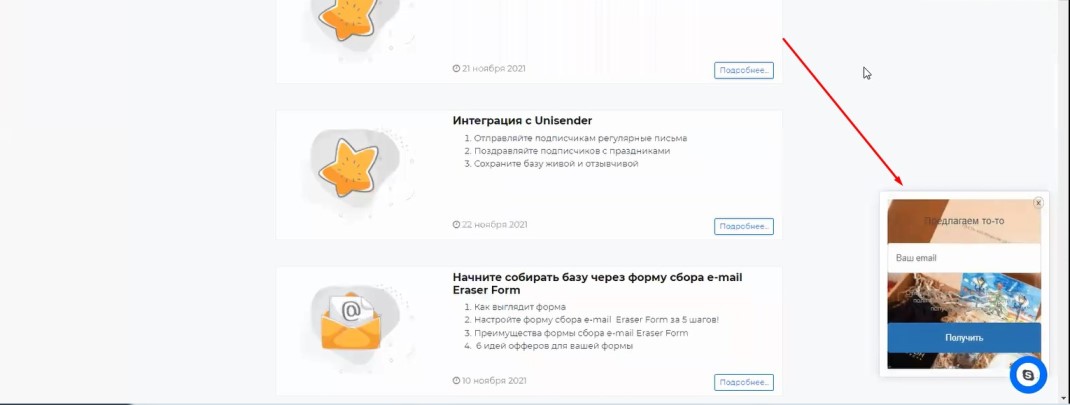
Заходим на сайт, смотрим, что у нас получилось, «допиливаем» настройки по необходимости, и собираем подписчиков.

Обратите внимание! Если пользователь не подпишется или принудительно скроет pop-up, то на сайте останется ярлык, в любой момент вызывающий форму обратно.

Мы поможем вам разрешить любые вопросы при установке и настройке форм.